JavaScript Libraries That You Should Know
/ The article discusses useful JavaScript libraries for developers. The author recommends libraries that are established and widely applicable, saving time on development tasks. These libraries are not necessarily new or niche, but rather practical solutions for various coding needs.
Let us look at some JS that you probably know or have not seen or tried it yet.
1. Luxon
If you know moment.js, Luxon is also a library for handling date and time objects.
// EXAMPLES
import { DateTime } from 'luxon';
Info.features() //=> {"relative":true,"localeWeek":true}
DateTime.now() //=> [ DateTime 2024-03-19T19:52:57.047+08:00 ]
DateTime.now().toUnixInteger() //=> 1710849177
DateTime.now().toJSDate() //=> [ Date Tue Mar 19 2024 19:52:57 GMT+0800 (Philippine Standard Time) ]
DateTime.utc().toISO() //=> "2024-03-19T11:52:57.058Z"
DateTime.utc(2017, 5, 15, 17, 36) //=> [ DateTime 2017-05-15T17:36:00.000Z ]
DateTime.utc(2017, 5, 15, 17, 36).toLocal() //=> [ DateTime 2017-05-16T01:36:00.000+08:00 ]
DateTime.local(2017, 5, 15, 17, 36) //=> [ DateTime 2017-05-15T17:36:00.000+08:00 ]
DateTime.local(2017, 5, 15, 17, 36).toUTC() //=> [ DateTime 2017-05-15T09:36:00.000Z ]
DateTime.now().toObject() //=> {"year":2024,"month":3,"day":19,"hour":19,"minute":52,"second":57,"millisecond":58}
DateTime.fromObject({ year: 2017, month: 5, day: 15, hour: 17, minute: 36 }) //=> [ DateTime 2017-05-15T17:36:00.000+08:00 ]
DateTime.fromObject({ year: 2017, month: 5, day: 15, hour: 17, minute: 36 }, { zone: 'America/New_York' }) //=> [ DateTime 2017-05-15T17:36:00.000-04:00 ]
DateTime.fromObject({ year: 2017, month: 5, day: 15, hour: 17, minute: 36 }, { zone: 'Asia/Singapore' }) //=> [ DateTime 2017-05-15T17:36:00.000+08:00 ]
DateTime.now().setZone('America/New_York') //=> [ DateTime 2024-03-19T07:52:57.061-04:00 ]
DateTime.now().setZone('America/New_York').startOf('day') //=> [ DateTime 2024-03-19T00:00:00.000-04:00 ]
DateTime.now().plus({minutes: 15, seconds: 8}) //=> [ DateTime 2024-03-19T20:08:05.061+08:00 ]
DateTime.now().plus({days: 6}) //=> [ DateTime 2024-03-25T19:52:57.061+08:00 ]
DateTime.now().minus({days: 6}) //=> [ DateTime 2024-03-13T19:52:57.062+08:00 ]
DateTime.now().diff(DateTime.local(1982, 5, 25)).milliseconds //=> 1319745177062
DateTime.now().diff(DateTime.local(1982, 5, 25), 'days').days //=> 15274.828438217593
DateTime.now().diff(DateTime.local(1982, 5, 25), ['days', 'hours']) //=> [ Duration {"days":15274,"hours":19.882517222222223} ]
DateTime.now().toLocaleString() //=> "3/19/2024"
DateTime.now().setLocale('zh').toLocaleString() //=> "2024/3/19"
DateTime.now().toLocaleString(DateTime.DATE_MED) //=> "Mar 19, 2024"
DateTime.now().setLocale('zh').toLocaleString(DateTime.DATE_MED) //=> "2024年3月19日"
DateTime.now().setLocale('fr').toLocaleString(DateTime.DATE_FULL) //=> "19 mars 2024"
DateTime.fromISO('2017-05-15') //=> [ DateTime 2017-05-15T00:00:00.000+08:00 ]
DateTime.fromISO('2017-05-15T17:36') //=> [ DateTime 2017-05-15T17:36:00.000+08:00 ]
DateTime.fromISO('2017-W33-4') //=> [ DateTime 2017-08-17T00:00:00.000+08:00 ]
DateTime.fromISO('2017-W33-4T04:45:32.343') //=> [ DateTime 2017-08-17T04:45:32.343+08:00 ]
DateTime.fromFormat('12-16-2017', 'MM-dd-yyyy') //=> [ DateTime 2017-12-16T00:00:00.000+08:00 ]
DateTime.now().toFormat('MM-dd-yyyy') //=> "03-19-2024"
DateTime.now().toFormat('MMMM dd, yyyy') //=> "March 19, 2024"
DateTime.now().setLocale('fr').toFormat('MMMM dd, yyyy') //=> "mars 19, 2024"
DateTime.fromFormat('May 25, 1982', 'MMMM dd, yyyy') //=> [ DateTime 1982-05-25T00:00:00.000+08:00 ]
DateTime.fromFormat('mai 25, 1982', 'MMMM dd, yyyy', { locale: 'fr' }) //=> [ DateTime 1982-05-25T00:00:00.000+08:00 ]
DateTime.now().plus({ days: 1 }).toRelativeCalendar() //=> "tomorrow"
DateTime.now().plus({ days: -1 }).toRelativeCalendar() //=> "yesterday"
DateTime.now().plus({ months: 1 }).toRelativeCalendar() //=> "next month"
DateTime.now().setLocale('fr').plus({ days: 1 }).toRelativeCalendar() //=> "demain"
DateTime.now().setLocale('fr').plus({ days: -1 }).toRelativeCalendar() //=> "hier"
DateTime.now().setLocale('fr').plus({ months: 1 }).toRelativeCalendar() //=> "le mois prochain"2. AXIOS
If you don't know yet, axios is one of the most popular HTTP Client for nodejs and the browser. It can also be used in server-side as well.
const axios = require('axios');
// Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
// handle success
console.log(response);
})
.catch(function (error) {
// handle error
console.log(error);
})
.finally(function () {
// always executed
});
// Optionally the request above could also be done as
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.finally(function () {
// always executed
});
// Want to use async/await? Add the `async` keyword to your outer function/method.
async function getUser() {
try {
const response = await axios.get('/user?ID=12345');
console.log(response);
} catch (error) {
console.error(error);
}
}3. Animate on Scroll
This is a small library for easy creating animations that will trigger when scrolling to the element. You can use this library in html, react, vuejs, etc.
<div data-aos="fade-up"></div>
<div data-aos="fade-down"></div>
<script>
AOS.init();
</script>4. Chalk
This library is used for styling console-based applications.
import chalk from 'chalk';
const log = console.log;
// Combine styled and normal strings
log(chalk.blue('Hello') + ' World' + chalk.red('!'));
// Compose multiple styles using the chainable API
log(chalk.blue.bgRed.bold('Hello world!'));
// Pass in multiple arguments
log(chalk.blue('Hello', 'World!', 'Foo', 'bar', 'biz', 'baz'));
// Nest styles
log(chalk.red('Hello', chalk.underline.bgBlue('world') + '!'));
// Nest styles of the same type even (color, underline, background)
log(chalk.green(
'I am a green line ' +
chalk.blue.underline.bold('with a blue substring') +
' that becomes green again!'
));
// ES2015 template literal
log(`
CPU: ${chalk.red('90%')}
RAM: ${chalk.green('40%')}
DISK: ${chalk.yellow('70%')}
`);
// Use RGB colors in terminal emulators that support it.
log(chalk.rgb(123, 45, 67).underline('Underlined reddish color'));
log(chalk.hex('#DEADED').bold('Bold gray!'));5. Lodash
I believe everyone knows lodash. According to their website lodash is A modern JavaScript utility library delivering modularity, performance & extras. Lodash makes JavaScript easier by taking the hassle out of working with arrays, numbers, objects, strings, etc.Lodash’s modular methods are great for:
Iterating arrays, objects, & strings
Manipulating & testing values
Creating composite functions
_.defaults({ 'a': 1 }, { 'a': 3, 'b': 2 });
// → { 'a': 1, 'b': 2 }
_.partition([1, 2, 3, 4], n => n % 2);
// → [[1, 3], [2, 4]]6. Pixi.js
Pixi.js, an open-source, cross-platform 2D engine, effortlessly crafts stunning digital content, empowering developers to create games and interactive websites with animation; embraced by industry giants like Disney, Pixi harnesses super-fast rendering via WebGL, seamlessly transitioning to HTML canvas when necessary, offering a robust and user-friendly library that simplifies even the most intricate functions, making it a natural progression for Adobe Flash users.
import { Application } from 'pixi.js';
// Asynchronous IIFE
(async () =>
{
// Create a PixiJS application.
const app = new Application();
// Intialize the application.
await app.init({ background: '#1099bb', resizeTo: window });
// Then adding the application's canvas to the DOM body.
document.body.appendChild(app.canvas);
})();7. three.js
Three.js is a versatile JavaScript library and API designed for creating stunning animations that work across different web browsers. Instead of relying on traditional browser plugins, it leverages WebGL technology for smoother performance. With its user-friendly utilities, developers can easily integrate complex 3D animations into their websites. Three.js offers a wide range of features including geometry, lighting, materials, effects, and more, all packed into a single JavaScript file. Its open-source nature means ample support and documentation are available on its GitHub repository, making it accessible for developers of all skill levels.
check this examples from three.js:
8. AnimeJS
Anime.js stands out as a top animation library, effortlessly creating captivating follow-through animations with its lightweight structure and intuitive API. Its emphasis on timing allows developers to precisely control CSS properties at different intervals, resulting in seamless transformations. Compatible with SVG, CSS, HTML, DOM, and JavaScript objects, Anime.js offers versatility across various web elements, making it a versatile choice for animation projects.
anime({
targets: '.css-selector-demo .el',
translateX: 250
});9. Leaflet
Leaflet stands out as the premier open-source library for seamlessly integrating mobile-friendly interactive maps into your application.
Its compact size of just 39kB makes it a compelling choice when compared to other map libraries. Offering cross-platform compatibility and a meticulously documented API, Leaflet provides all the tools necessary to win your affection.
var map = new L.Map("map", {
center: new L.LatLng(40.7401, -73.9891),
zoom: 12,
layers: new L.TileLayer("https://tile.openstreetmap.org/{z}/{x}/{y}.png")
});10. FullPageJs

This open-source library simplifies the creation of full-screen scrolling websites, as demonstrated in the GIF above. With its user-friendly interface and extensive customization options, it's no wonder that it's favored by thousands of developers, boasting over 30,000 stars on GitHub.
11. DayJs
Day.js is a minimalist JavaScript library that parses, validates, manipulates, and displays dates and times for modern browsers with a largely Moment.js-compatible API.
If you use Moment.js, you already know how to use Day.js.
dayjs.extend(relativeTime)
dayjs('1999-01-01').toNow(true) // 22 years12. Hammer.JS
This library can help you if you need touch gestures to your web applications. Like dragging and clicking.
var hammertime = new Hammer(myElement, myOptions);
hammertime.on('pan', function(ev) {
console.log(ev);
});13. Masonry
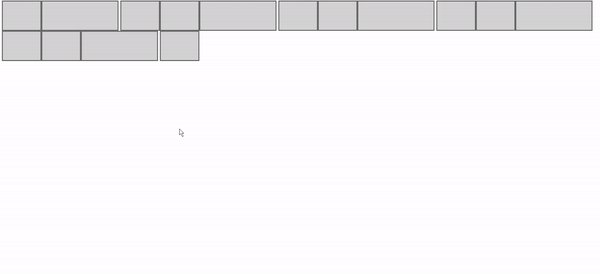
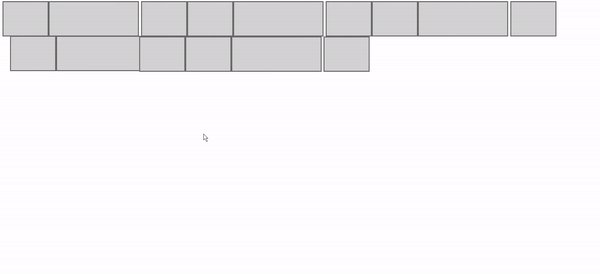
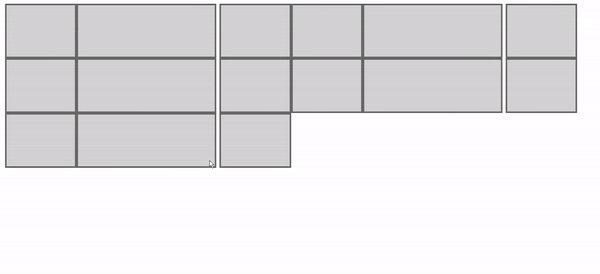
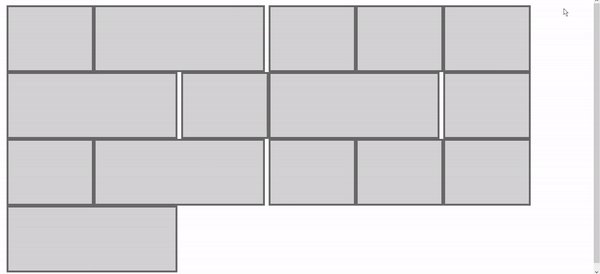
Masonry, a JavaScript grid layout library, is an invaluable tool for organizing grid elements within your projects. Its functionality mimics the way contractors arrange stones or blocks in a wall, intelligently fitting elements based on available vertical space. Whether you're showcasing projects through cards, images, modals, or other elements, Masonry offers a fresh perspective to display your content.
var elem = document.querySelector('.grid');
var msnry = new Masonry( elem, {
itemSelector: '.grid-item',
columnWidth: 400
});
var msnry = new Masonry( '.grid');
For developers, selecting and implementing appropriate JavaScript libraries is integral to optimizing productivity and streamlining development processes. Utilizing the right libraries enhances efficiency and expedites project completion. Ultimately, the choice of library hinges upon individual project requirements and preferences.